728x90

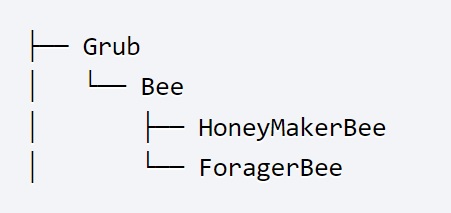
위의 관계구조를 참고하여 과제를 시행하였다.
data.js부분의 내용은
Grub
describe('Grub class functionality', () => {
var grub;
beforeEach(() => grub = new Grub());
it('`age` 속성은 `0`이어야 합니다', () => {
expect(grub.age).to.equal(0);
});
it('`color` 속성은 `pink`이어야 합니다', () => {
expect(grub.color).to.equal('pink');
});
it('`food` 속성은 `jelly`이어야 합니다', () => {
expect(grub.food).to.equal('jelly');
});
it('`eat` 메소드가 존재해야 합니다', () => {
expect(grub.eat).to.be.a('function');
});
it('`eat` 메소드를 통해 `Grub`이 젤리를 먹습니다', () => {
expect(grub.eat()).to.equal('Mmmmmmmmm jelly');
});
});Bee
describe('Bee class functionality', () => {
var bee;
beforeEach(() => bee = new Bee());
/* Overwrite methods from superclass */
it('`age` 속성은 `5`이어야 합니다', () => {
expect(bee.age).to.equal(5);
});
it('`color` 속성은 `yellow`이어야 합니다', () => {
expect(bee.color).to.equal('yellow');
});
/* Inherited from superclass */
it('`food` 속성은 Grub으로부터 상속받습니다', () => {
expect(bee.food).to.equal('jelly');
});
it('`eat` 메소드는 Grub으로부터 상속받습니다', () => {
expect(bee.eat).to.be.a('function');
});
/* New methods and properties */
it('`job` 속성은 `Keep on growing`이어야 합니다', () => {
expect(bee.job).to.equal('Keep on growing');
});
});HoneyMakerBee
describe('HoneyMakerBee class functionality', () => {
var honeyBee;
beforeEach(() => honeyBee = new HoneyMakerBee());
/* Overwrite methods from superclass */
it('`age` 속성은 `10`이어야 합니다', () => {
expect(honeyBee.age).to.equal(10);
});
it('`job` 속성은 `make honey`이어야 합니다', () => {
expect(honeyBee.job).to.equal('make honey')
});
/* Inherited from superclass */
it('`color` 속성은 `Bee`로부터 상속받습니다', () => {
expect(honeyBee.color).to.equal('yellow');
});
it('`food` 속성은 `Grub`으로부터 상속받습니다', () => {
expect(honeyBee.food).to.equal('jelly');
});
it('`eat` 메소드는 `Grub`으로부터 상속받습니다', () => {
expect(honeyBee.eat).to.be.a('function');
});
/* New methods and properties */
it('`honeyPot` 속성은 `0`이어야 합니다', () => {
expect(honeyBee.honeyPot).to.equal(0);
});
it('`makeHoney` 메소드는 `honeyPot`에 1씩 추가합니다', () => {
expect(honeyBee.makeHoney).to.be.a('function');
honeyBee.makeHoney();
expect(honeyBee.honeyPot).to.equal(1);
honeyBee.makeHoney();
expect(honeyBee.honeyPot).to.equal(2);
});
it('`giveHoney` 메소드는 `honeyPot`에 1씩 뺍니다', () => {
expect(honeyBee.giveHoney).to.be.a('function');
honeyBee.makeHoney();
honeyBee.makeHoney();
honeyBee.makeHoney();
honeyBee.giveHoney();
expect(honeyBee.honeyPot).to.equal(2);
});
});ForagerBee
describe('ForagerBee class functionality', () => {
var foragerBee;
beforeEach(() => (foragerBee = new ForagerBee()));
/* Overwrite methods from superclass */
it('`age` 속성은 `10`이어야 합니다', () => {
expect(foragerBee.age).to.equal(10);
});
it('`job` 속성은 `find pollen`이어야 합니다', () => {
expect(foragerBee.job).to.equal('find pollen');
});
/* Inherited from superclass */
it('`color` 속성은 `Bee`로부터 상속받습니다', () => {
expect(foragerBee.color).to.equal('yellow');
});
it('`food` 속성은 `Grub`으로부터 상속받습니다', () => {
expect(foragerBee.food).to.equal('jelly');
});
it('`eat` 메소드는 `Grub`으로부터 상속받습니다', () => {
expect(foragerBee.eat).to.be.a('function');
});
/* New methods and properties */
it('`canFly` 속성은 `true`이어야 합니다', () => {
expect(foragerBee.canFly).to.equal(true);
});
it('`treasureChest` 속성은 빈 배열 `[]`이어야 합니다', () => {
expect(foragerBee.treasureChest).to.be.a('array');
});
it('`forage` 메소드를 통해 `treasureChest` 속성에 보물을 추가할 수 있어야 합니다', () => {
foragerBee.forage('pollen');
foragerBee.forage('flowers');
foragerBee.forage('gold');
expect(foragerBee.treasureChest).to.have.length(3);
expect(foragerBee.treasureChest[0]).to.equal('pollen');
expect(foragerBee.treasureChest[1]).to.equal('flowers');
expect(foragerBee.treasureChest[2]).to.equal('gold');
});
});class Grub {
constructor(){
this.age = 0;
this.color = 'pink';
this.food = 'jelly';
}
eat()
{return `Mmmmmmmmm jelly`}
}
module.exports = Grub;const Grub = require('./Grub');
class Bee extends Grub{
constructor(){
super();
this.age = 5;
this.color = 'yellow';
this.job = `Keep on growing`;
}
}
module.exports = Bee;const Bee = require('./Bee');
class HoneyMakerBee extends Bee{
constructor(){
super();
this.age=10;
this.job='make honey';
this.honeyPot=0;
}
makeHoney(){
this.honeyPot++;
}
giveHoney(){
this.honeyPot--;
}
}
module.exports = HoneyMakerBee;- food와 eat은 이미 bee에서 상속받고있어서 여기에 또 안써줘도된다!
const Bee = require('./Bee');
class ForagerBee extends Bee {
constructor(){
super()
this.age=10
this.job=`find pollen`
this.canFly=true
this.treasureChest=[]
}
forage(treasure){
this.treasureChest.push(treasure);
}
}
module.exports = ForagerBee;- Bee로부터 상속받기때문에 extends Bee로 한다
- food와 eat은 이미 Bee가 Grub꺼를 상속받고있어서 안써도된다.
- push에는 return 붙이면 안된다. unshift이런것
extends Bee
constructor()
super()
이렇게 하면 Bee꺼를 다 상속받는다는 의미이다.
728x90
'부트캠프교육중 > JavaScript' 카테고리의 다른 글
| 타이머관련 API (0) | 2023.01.17 |
|---|---|
| 동기, 비동기 (0) | 2023.01.17 |
| compose함수, pipe함수 (0) | 2023.01.14 |
| 추상화 (0) | 2023.01.14 |
| 내장고차함수(filter, map, reduce) (0) | 2023.01.14 |

