728x90
# 컴포넌트(component)
-하나의 기능 구현을 위한 여러종류의 코드 묶음
-UI를 구성하는 필수 요소
-컴포넌트 여러개 만들고 조합하면 하나의 애플리케이션을 만들수있다.
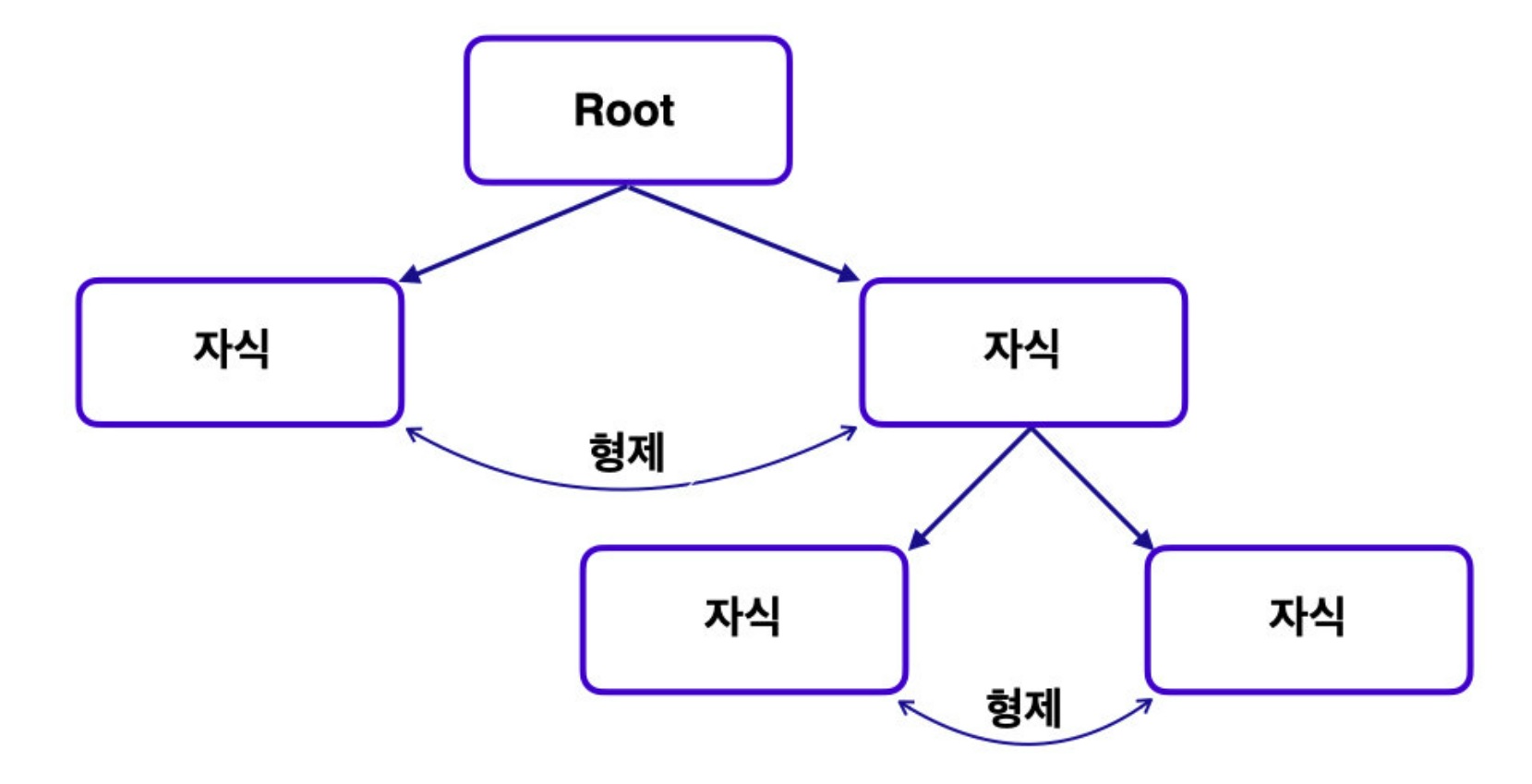
#모든 리액트 애플리케이션은 최소 한개의 컴포넌트를 가지고 있으며, 이 컴포넌트는
애플리케이션 내부적으로는 근원(root)이 되는 역할을 한다.
최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질수 있다.
이 계층적 구조를 트리구조로 형상화할수있다.

#각각의 컴포넌트는 각자 고유의 기능을 가지고 있으면서 UI의 한부분을 담당하고 있다.
이렇게 독립적인 컴포넌트들을 여러개 만들고 이들을 한데 모아
복잡한 ui를 구성할수도 있고, 더 나아가 최종적으로는 복잡한 애플리케이션도 만들수 있다.
728x90
'부트캠프교육중 > react' 카테고리의 다른 글
| 변수를 적용하는경우 (0) | 2023.01.22 |
|---|---|
| create react app (0) | 2023.01.21 |
| map함수 이용법 (0) | 2023.01.21 |
| JSX (0) | 2023.01.21 |
| 리액트의미와 특징 (0) | 2023.01.21 |