<REST API의 한계>
#Overfetch: 필요 없는 데이터까지 제공함
-블로그 앱 예제처럼 유저의 이름만 필요한 상황에서 REST API를 사용한다면, 응답 데이터에는 유저의 주소, 생일 등과 같이 실제로는 클라이언트에게 필요없는 정보가 포함되어 있을 수도 있습니다.
#Underfetch: endpoint 가 필요한 정보를 충분히 제공하지 못함
-Underfetch의 경우 클라이언트는 필요한 정보를 모두 확보하기 위하여 추가적인 요청을 보내야만 합니다. 블로그 앱 예제 화면을 구현하기 위해선 유저 정보 뿐만 아니라 유저의 포스팅 목록 및 유저가 보유한 팔로워까지 필요합니다. 이때 필요한 정보를 모두 가져오려면 REST API에서는 각각의 자원에 따라 엔드포인트를 구분하기 때문에 3가지 엔드포인트에 요청을 보내야합니다.
#클라이언트 구조 변경 시 엔드포인트 변경 또는 데이터 수정이 필요함
-REST API에서는 자원의 크기와 형태를 서버에서 결정하기 때문에 클라이언트가 직접 데이터의 형태를 결정할 수 없습니다. 이로 인해 만약 클라이언트에서 필요한 데이터의 내용이 변할 경우 다른 endpoint를 통해 변경된 데이터를 가져오거나 수정을 해야합니다.
<Rest API 와 GraphQL다른점>

-REST API는 Resource에 대한 형태 정의와 데이터 요청 방법이 연결되어 있지만,
GraphQL에서는 Resource에 대한 형태 정의와 데이터 요청이 완전히 분리되어 있습니다.
-REST API는 Resource의 크기와 형태를 서버에서 결정하지만,
GraphQL에서는 Resource에 대한 정보만 정의하고, 필요한 크기와 형태는 클라이언트 단에서 요청 시 결정합니다.
-REST API는 URI가 Resource를 나타내고 Method가 작업의 유형을 나타내지만,
GraphQL에서는 GraphQL Schema가 Resource를 나타내고 Query, Mutation 타입이 작업의 유형을 나타냅니다.
-REST API는 여러 Resource에 접근하고자 할 때 여러 번의 요청이 필요하지만,
GraphQL에서는 한번의 요청에서 여러 Resource에 접근할 수 있습니다.
-REST API에서 각 요청은 해당 엔드포인트에 정의된 핸들링 함수를 호출하여 작업을 처리하지만,
GraphQL에서는 요청 받은 각 필드에 대한 resolver를 호출하여 작업을 처리합니다.


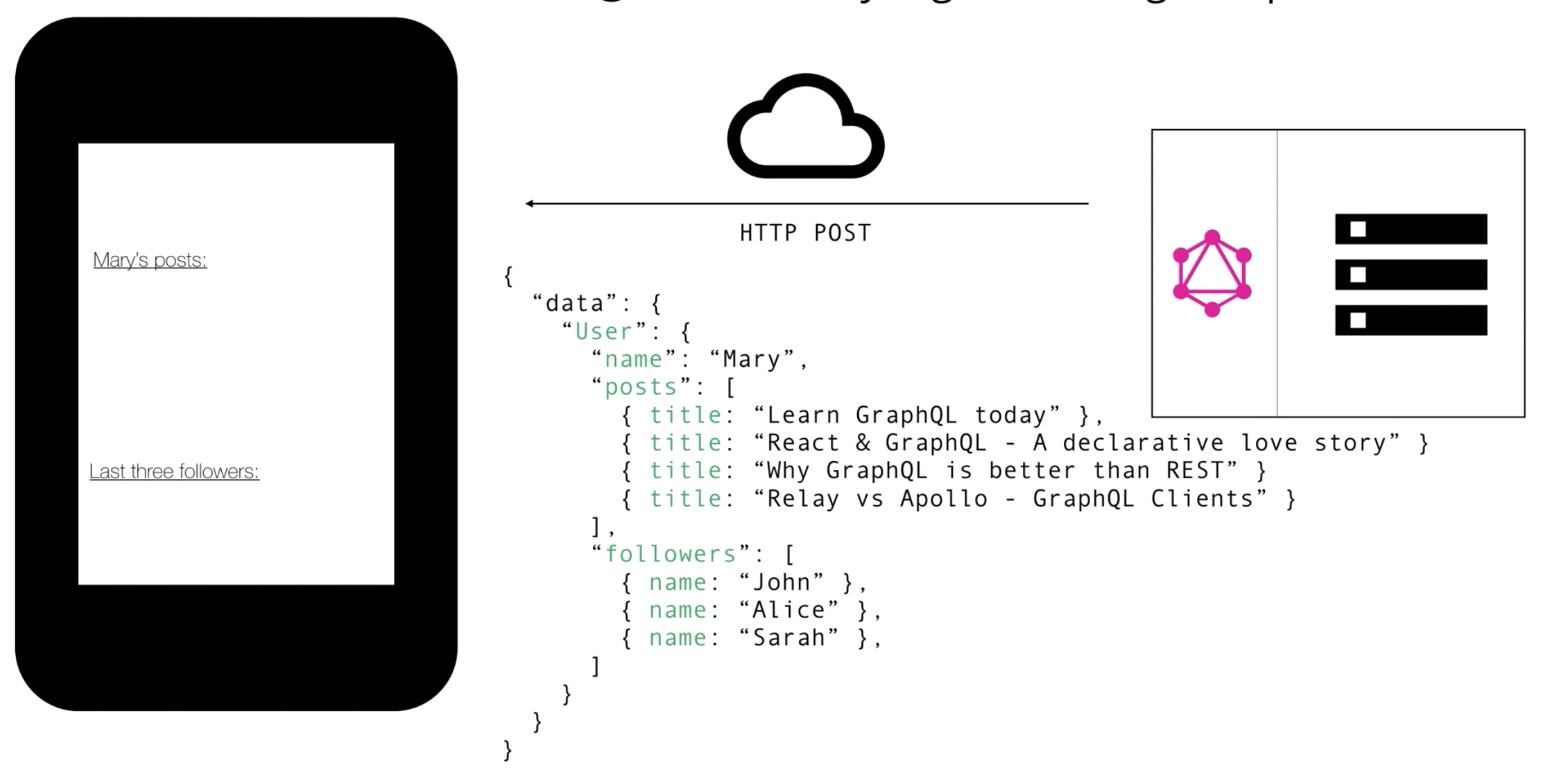
#하나의 endpoint 요청
- /graphql이라는 하나의 endpoint 로 요청을 받고 그 요청에 따라 query , mutation을 resolver 함수로 전달해서 요청에 응답합니다. 모든 클라이언트 요청은 POST 메소드를 사용합니다.
# No! under & overfetching
- 여러 개의 endpoint 요청을 할 필요없이 하나의 endpoint에서 쿼리를 이용해 원하는 데이터를 정확하게 API에 요청하고 응답으로 받을 수 있습니다.
# 강력한 playground
- graphql 서버를 실행하면 playground라는 GUI를 이용해 resolver 와 schema 를 한 눈에 보고 테스트 해 볼 수 있습니다. (POSTMAN 과 비슷합니다.)
# 클라이언트 구조 변경에도 지장이 없음
- 클라이언트 구조가 바뀌어도 필요한 데이터를 결정하고 받는 주체가 클라이언트이기 때문에 서버에 지장이 없습니다. 클라이언트에서는 무슨 데이터가 필요한 지에 대해서만 요구사항을 쿼리로 작성하면 됩니다.
출처
코드스테이츠
'부트캠프교육중 > HTTP, 네트워크' 카테고리의 다른 글
| 프록시 Proxy 사용법 (0) | 2023.04.04 |
|---|---|
| GraphQL 구조 (0) | 2023.03.28 |
| GraphQL (0) | 2023.03.28 |
| HTTPS (0) | 2023.03.12 |
| OAuth (0) | 2023.03.09 |

