728x90
일단 첫번째 문제는
query를 이용해서 data를 여러개 가져오는 과정중에 발생했다.
queries를 이용해서 해결했다.
const queries = [
{ queryKey: "tvpopular", queryFn: getTvP },
{ queryKey: "tvrate", queryFn: getTvT },
];
const results = useQueries(queries);
이렇게해서 results를 console.log해보니 [{},{}]이렇게 데이터가 담겨있었다.
가장 큰 문제가 발생했다.
넷플릭스클론을 하는과정중인데
메인화면에 popular, rate 슬라이더를 두줄 만드는데
슬라이더를 만드는 과정까지는 무리없었다.
해당작품을 클릭하면 그 작품에 대한 설명이 나오는 오버레이를 구현하는 과정중에.
popular 슬라이더부분은 다 뜨는데
rate 슬라이더부분은 안뜨고
이런식으로 비동기문제인지 이런 문제가 발생했다.
그래서 결국 query data를 다 가져와서 그걸 가공해서 한 배열에 쭉 담았다.
[{},{}]저렇게 20개 20개 나눠져 있는 데이터를 쭉 한번에 담아서
[] 이 안에 40개가 쭉 들어가게 담았다.
const queries = [
{ queryKey: "tvpopular", queryFn: getTvP },
{ queryKey: "tvrate", queryFn: getTvT },
];
const results = useQueries(queries);
//새로 데이터 가공했다.
let newArr: ITv[] = [];
for (let i = 0; i < results.length; i++) {
for (let j = 0; j < results[i]?.data?.results.length; j++) {
const singleData = results[i]?.data?.results[j];
newArr.push(singleData);
}
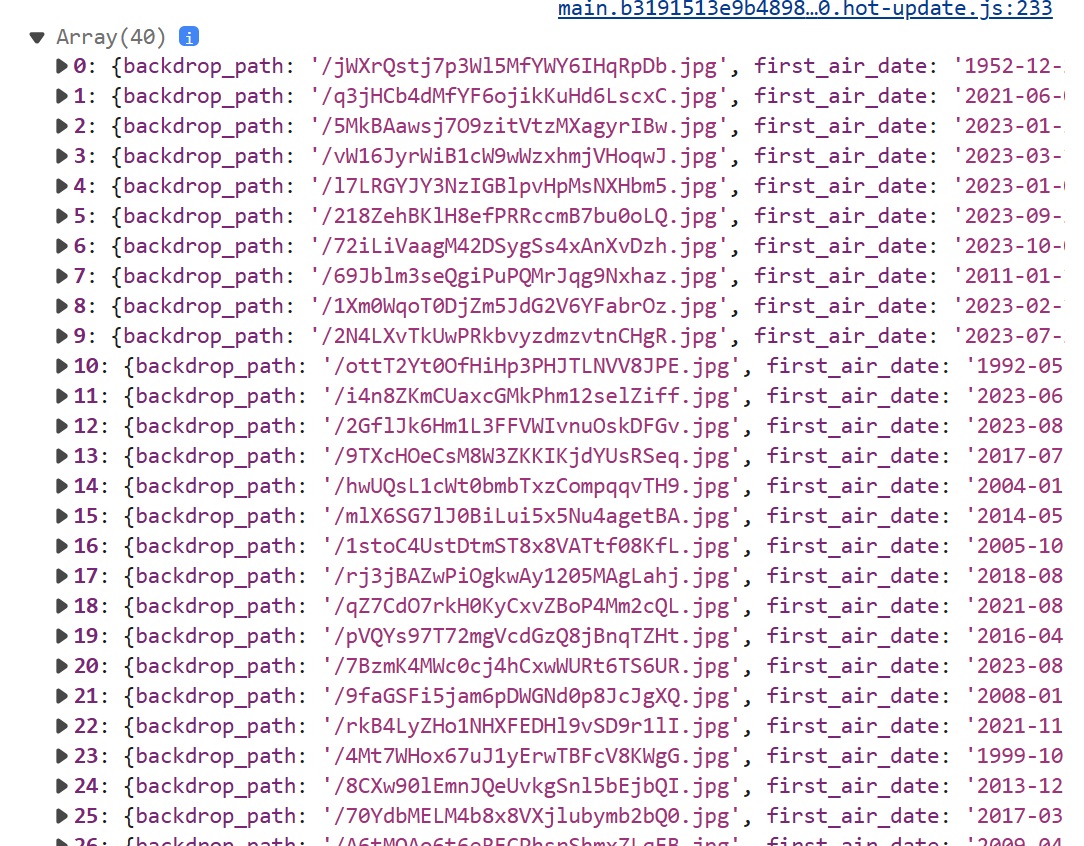
}그래서 newArr를 console.log찍으면 모든 작품이 다 담겨있다. (밑의 그림참고)

구현하는데는 일단 문제가 없다.
근데 데이터를 받아와서 그걸 또 가공해서 구현하니까 속도가 좀 느린거같다.
최적화를 해봐야할 필요를 느낀다.
728x90
'교육후 개인공부 > TroubleShooting' 카테고리의 다른 글
| [troubleshooting] 배포후 로그인이 안된다..... (0) | 2024.05.21 |
|---|---|
| [TroubleShooting] Props내리는과정에서 알수없는 오류 (0) | 2024.05.12 |
| [Next.js] NextAuth의 매력에 빠지다 (0) | 2024.05.11 |
| [TroubleShooting] NextAuth에서 token과 session (0) | 2024.05.10 |
| [TroubleShooting] react query이용중 에러를 만나다. (0) | 2023.09.15 |

