자바스크립트는 프로토타입(prototype) 기반 언어이다.
#프로토타입
-상속하는걸 프로토타입을 이용한거다!!!
-프로토타입은 유전자라고 생각해라!!!!
-프로토타입은 생성자함수에 정의한 모든 객체가 공유할 원형이다.
-중복되는 걸 해결하기 위해 생성자 함수에서 나온 객체들이 공통된 속성을 공유하는 부모객체를 prototype이라 한다.
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
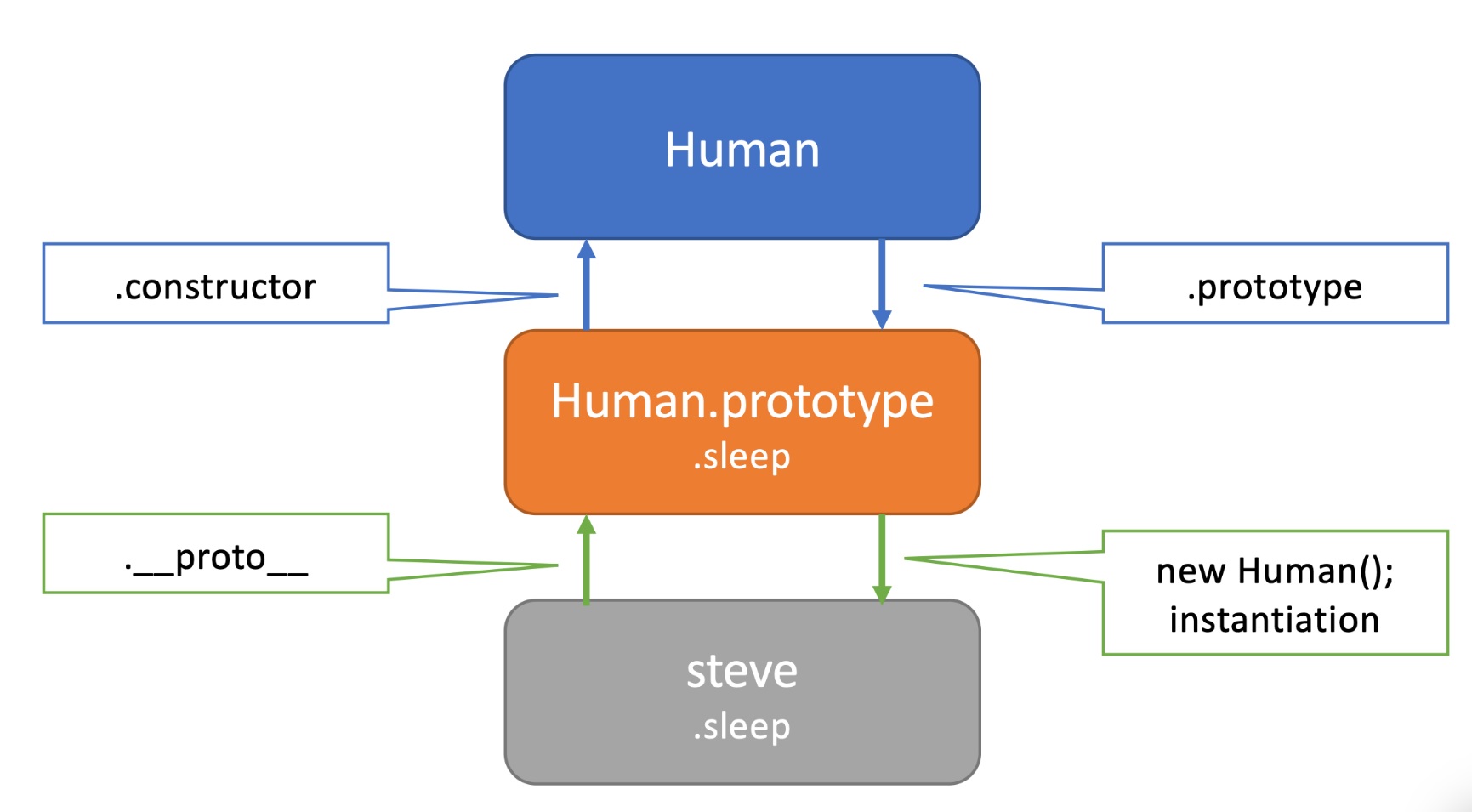
#Human이라는 클래스와 인스턴스, 프로토타입의 관계

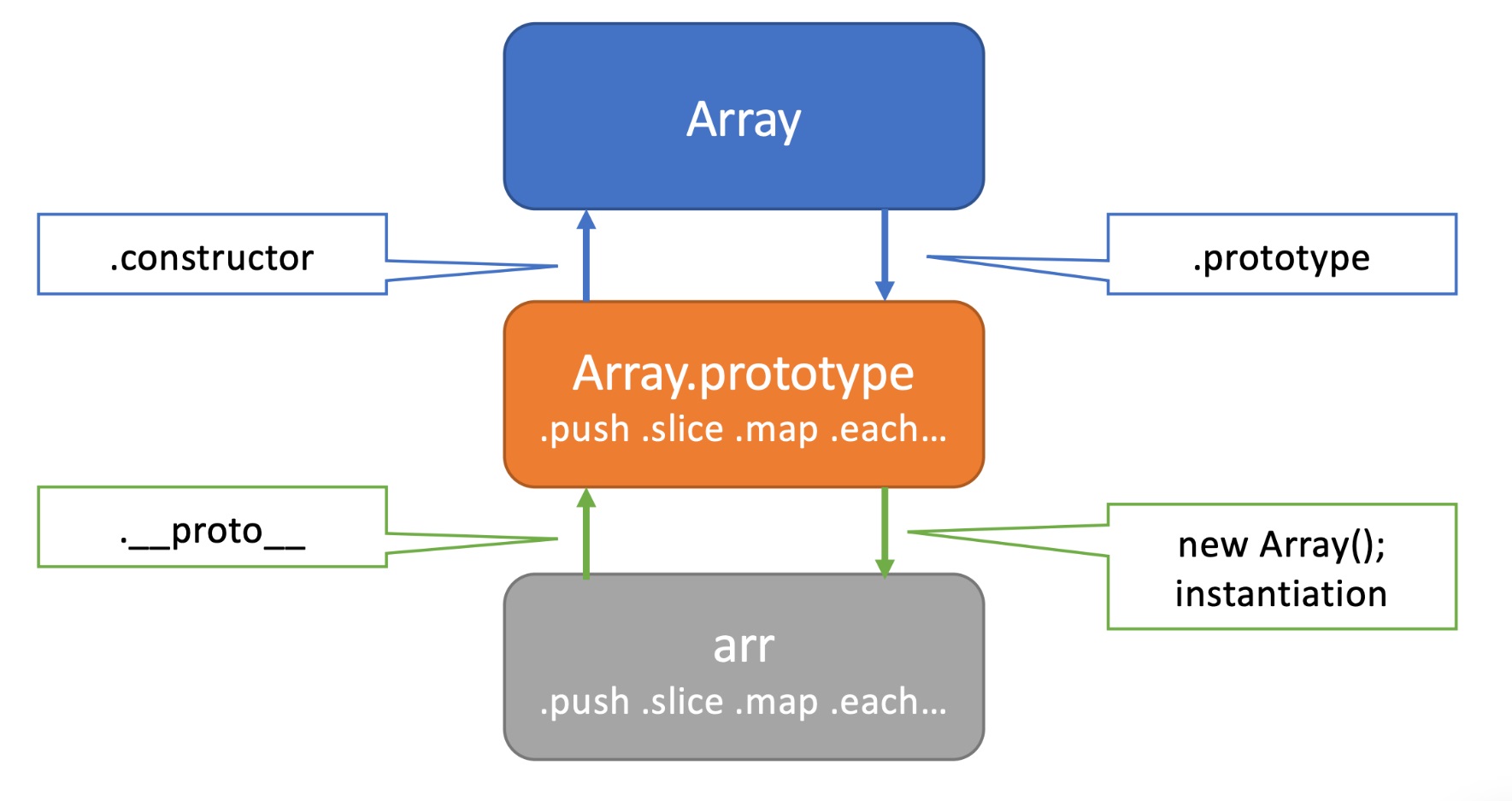
#Array클래스와 인스턴스, 프로토타입의 관계

#프로토타입 체인
상속을 자바스크립트에서 구현할때에는 프로토타입 체인을 사용한다.
자바스크립트에서는 extends 키워드와 super 키워드를 이용해서 상속을 한다.
# extends
클래스를 다른 클래스의 자식으로 만들때 class선언식에 사용된다.
ex) class student extends Human {}
# super
부모 객체의 함수를 호출할때 사용된다
# DOM과 프로토타입
DOM을 이용해서 document.createElement('div)로 새로운 div엘리먼트를 만들수 있었다.
이렇게 생성된 div 엘리먼트는 HTMLDivElement라는 클래스의 인스턴스이다.
HTMLDivElement -> HTMLElement -> Element -> Node -> EventTarget -> Object -> null
자식 ------------------------------------------------------------------------------------------------->부모
let div = document.createElement('div');
div.__proto__ //HTMLDivElement;
div.__proto__.__proto__ // HTMLElement;
div.__proto__.__proto__.__proto__ // Element;
이런식으로 나온다!#div는 HTMLDivElement의 인스턴스이고 EventTarget을 상속받았기 때문에 addEventListener를 사용할수있다.
EventTarget의 prototype에 addEventListener 메서드가 있다.
div가 addEventListener 메서드를 사용할수있는 이유는 EventTarget을 상속하고 있기 때문이다.
#보통 클래스의 인스턴스는 new키워드로 생성하지만, DOM에서는 new키워드가 아닌 createElement를 사용한다.
'부트캠프교육중 > JavaScript' 카테고리의 다른 글
| 일급객체와 고차함수 (0) | 2023.01.14 |
|---|---|
| 클래스와 인스턴스2 (0) | 2023.01.13 |
| 객체 지향 프로그래밍 (0) | 2023.01.13 |
| 클래스와 인스턴스 1 (0) | 2023.01.13 |
| 메서드 호출 (0) | 2023.01.13 |