728x90
#CSS는 스타일링 도구이므로, 독립적으로 기능하지 않는다. 반드시 html이 있어야만 동작할수있다.
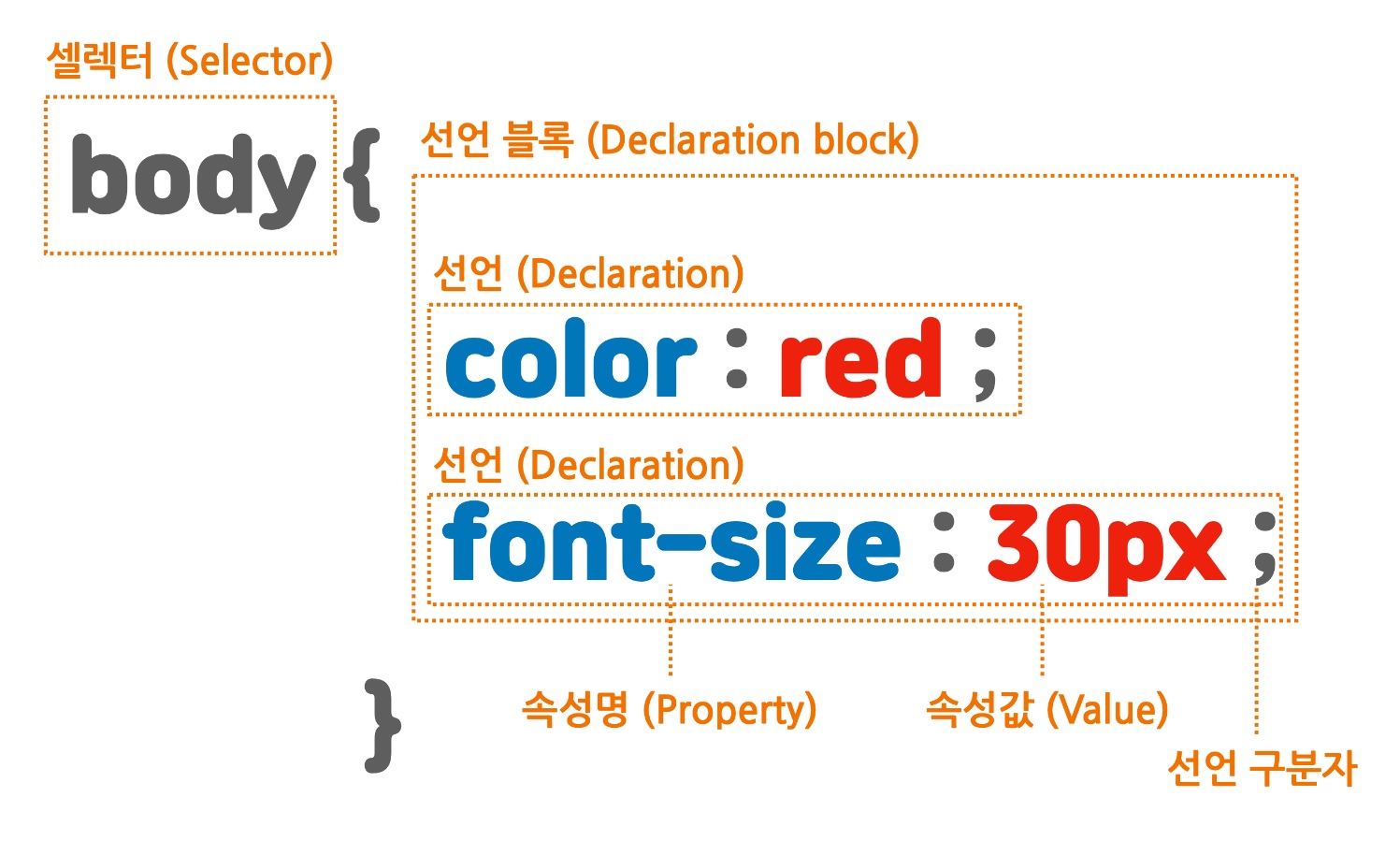
#CSS내용 분해하기

*body: 셀렉터(selector)
color: red; -> 선언(declaration)
font-size: 30px; -> 선언(declaration)
font-size ->속성명(property)
30px -> 속성값(value)
; -> 선언구분자
선언블록(declaration block)
#셀렉터: 요소 이름이나 id, 클래스를 선택한다
셀렉터로 특정 요소를 선택했다면, 중괄호 안에서 이 요소에 적용할 내용을 작성한다
요소에 적용할수 있는 내용을 속성이라고 한다.
속성과 값의 끝에는 세미콜론(;)을 붙여 속성끼리 구분한다.
728x90
