# CSS파일추가
*css파일을 html 파일에 연결할때는 link태그안에서 href 속성을 통해 파일을 연결한다.
<link rel="stylesheet" href="index.css" />
*link 요소는 html파일과 다른 파일을 연결하는 목적으로 사용한다.
*rel은 연결하고자 하는 파일의 역할이나 특징을 나타낸다
css는 stylesheet이므로 rel속성에 stylesheet를 추가한다.
*href 속성에는 파일의 위치를 추가
두 파일이 다른 폴더에 존재하는 경우, 절대경로 또는 상대 경로를 입력해 원하는 파일을 찾아 연결할수 있다.
*layout.css는 index.css 파일과는 달리 html요소를 배치하는 역할을 한다.
*css스타일을 적용할수있는 방법은 3가지
같은줄에서 스타일을 적용하는 인라인스타일,
css파일내에 작성하는 내용을 별도의 파일로 구분하지 않고 <style>요소 내에 작성하는 내부 스타일시트
따로 만드는게 외부스타일시트
인라인과 내부스타일시트는 권장하지 않는다.
#기본적인 셀렉터(selector)
*id로 이름 붙여서 스타일링 적용하기
h4 {
color: red;
}
*html부분 이렇게 수정
<h4 id="navigation-title"> this is ~~~.</h4>
*css부분 h4어쩌구 써잇던거 수정
#navigation-title {
color: red;
}
*class로 스타일을 분류하여 적용하기
css부분에 추가
li {
text-decoration: underline;
}
추가 하니까 모든 li부분에 underline이 다 생겼다
그래서 원하는 부분만 underline을 하기 위해 다시 수정한다
일단 지우고
*html부분을 이렇게 수정한다.
<ul>
<li class="menu-item">Home</li>
<li class="menu-item">Mac</li>
<li class="menu-item">iPhone</li>
<li class="menu-item">iPad</li>
</ul>
*css부분에 추가한다.
.menu-item {
text-decoration: underline;
}
*여러개의 class를 하나의 엘리먼트에 적용하기
<li class="menu-item selected">Home</li>
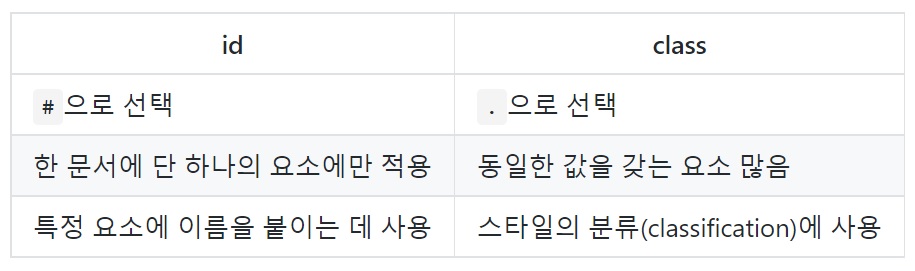
*항상 id와 class의 차이점을 반드시 주의해라