< Semantic HTML > 시맨틱 HTML
#웹표준에서는 HTML을 시맨틱학 작성하는 것의 중요성을 강조한다.
#시멘틱 HTML = semantic + HTML
semantic: 의미의, 의미가 있는 이라는 뜻의 영단어
HTML: 화면의 구조를 만드는 마크업 언어
#HTML이 의미를 갖는다?!?!?!?이게 무슨말인감!?!?!?!!
1.div와 span으로 화면 구성하기
-div와 span 두가지 요소만 알면 충분히 화면의 구조를 만들수있다. 어떤 역할을 하는지도 알아낼수있다. 하지만 확신할수는 없다. 화면이 어떤 구조로 나누어져있는지 까지만 알수있고, 어떤 내용이 들어갈지는 명시되어 있지 않기 때문이다.
2. 시맨틱 요소로 화면 구성하기
-div와 span 요소로만 화면을 구성했을때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될지, 어떤 내용을 담게 될지 보다 더 명확하게 알수있다.
=> 이처럼 요소가 어떤 내용을 담게될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시맨틱 요소라고 한다.
그리고 시맨틱 요소를 적절하게 사용하여 구성한 HTML을 시맨틱 HTML이라고 한다.
#시맨틱HTML의 필요성
1.개발자간 소통
각 요소의 기능을 정의하느라 쏟아야하는 시간은 들지 않을것이다.
2.검색 효율성
검색엔진은 HTML코드를 보고 문서의 구조를 파악한다.
시멘틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선순위를 정할수있고, 우선순위가 높다고 파악된 페이지를 검색
결과 상단에 표시하게 된다.
웹페이지를 검색엔진에 더 자주 뜨게 만들고 싶을때, 광고비 등의 추가 지출을 하지 않고 시맨틱HTML을 잘 짜는 것만으로도 어느정도 효과를 볼수있다.
3.웹접근성
나이, 성별, 장애여부, 사용환경을 떠나서 항상 동일한 수준의 정보를 제공할수있어야 한다.
예를들면, 시각장애인의 경우 웹페이지에 접근할때 음성으로 화면을 스크린리더를 이용하게 되는데, 이때 HTML이 시맨틱요소로 구성되어 있다면 화면의 구조에
대한 정보까지 추가로 전달해줄수있어 콘텐츠를 좀더 정확하게 전달할수있게된다.
시맨틱 요소만 잘 사용해도 웹 접근성을 향상시킬수있다는 의미이다.
#시맨틱 요소의 종류

# header

- 페이지 최상단에 위치하는 경우 사이트 전체에서 사용할수있는 내용을 담는다. 위의 예시에서는 로고, 사이트이름, 사이트를 구성하는 메인페이지들, 다크모드, 검색 폼 등의 콘텐츠가 들어가 있다.
-<article>, <main> 등 다른 요소의 머릿말 역할로도 사용할수있다
- 우측의 <aside>요소에도 <header> 요소가 들어가 있다.
# nav

-네비게이션 바의 역할로, 링크들을 담고있다.
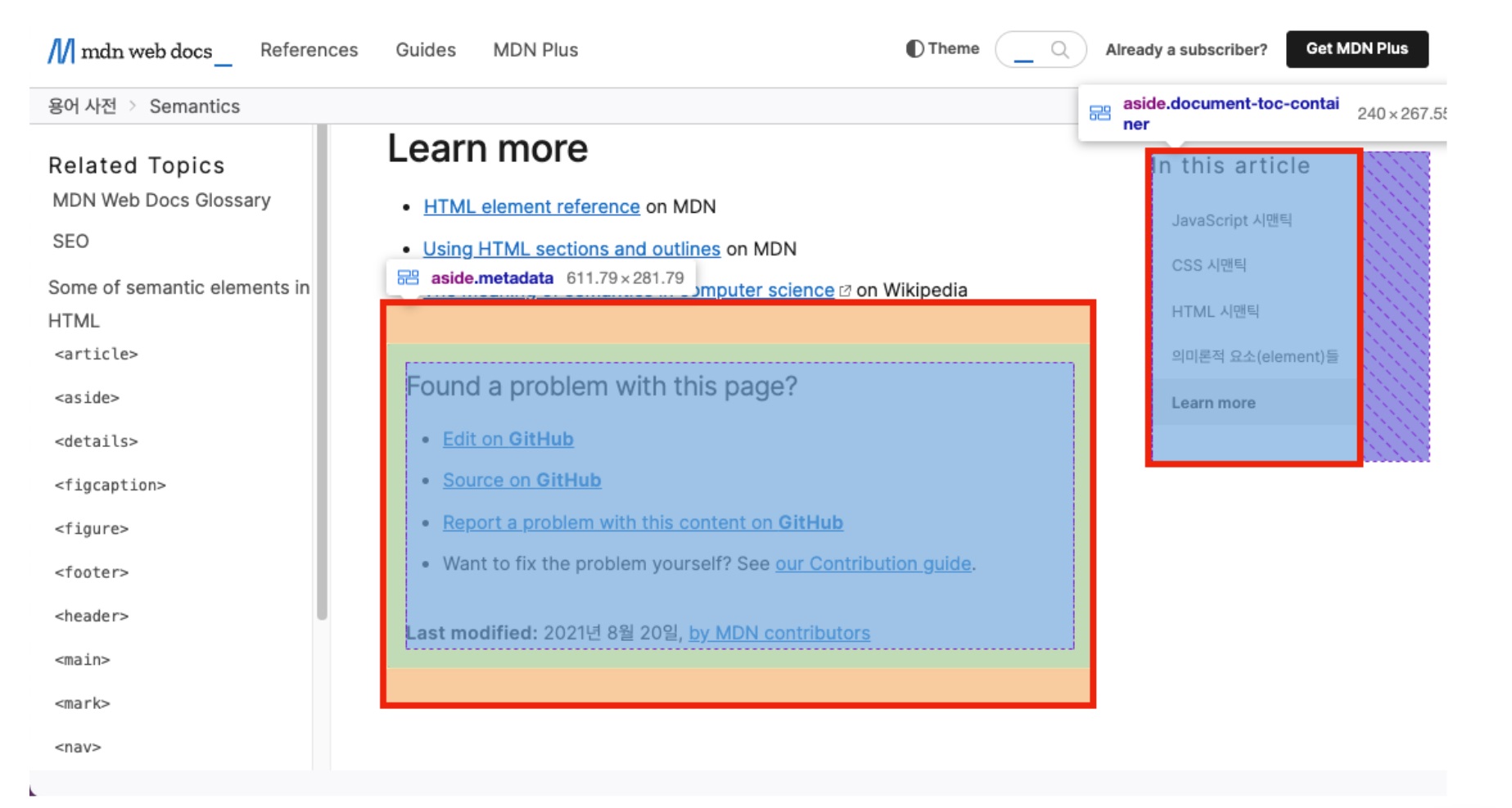
# aside

- 메인 콘텐츠와 관련이 있긴 하지만, 직접적인 연관은 없는 내용이 들어가는 요소이다.
- 우측에 있는 제목별 북마크, 페이지 하단에 있는 콘텐츠 오류 제보 등의 내용이 <aside> 요소 안에 들어가있다.
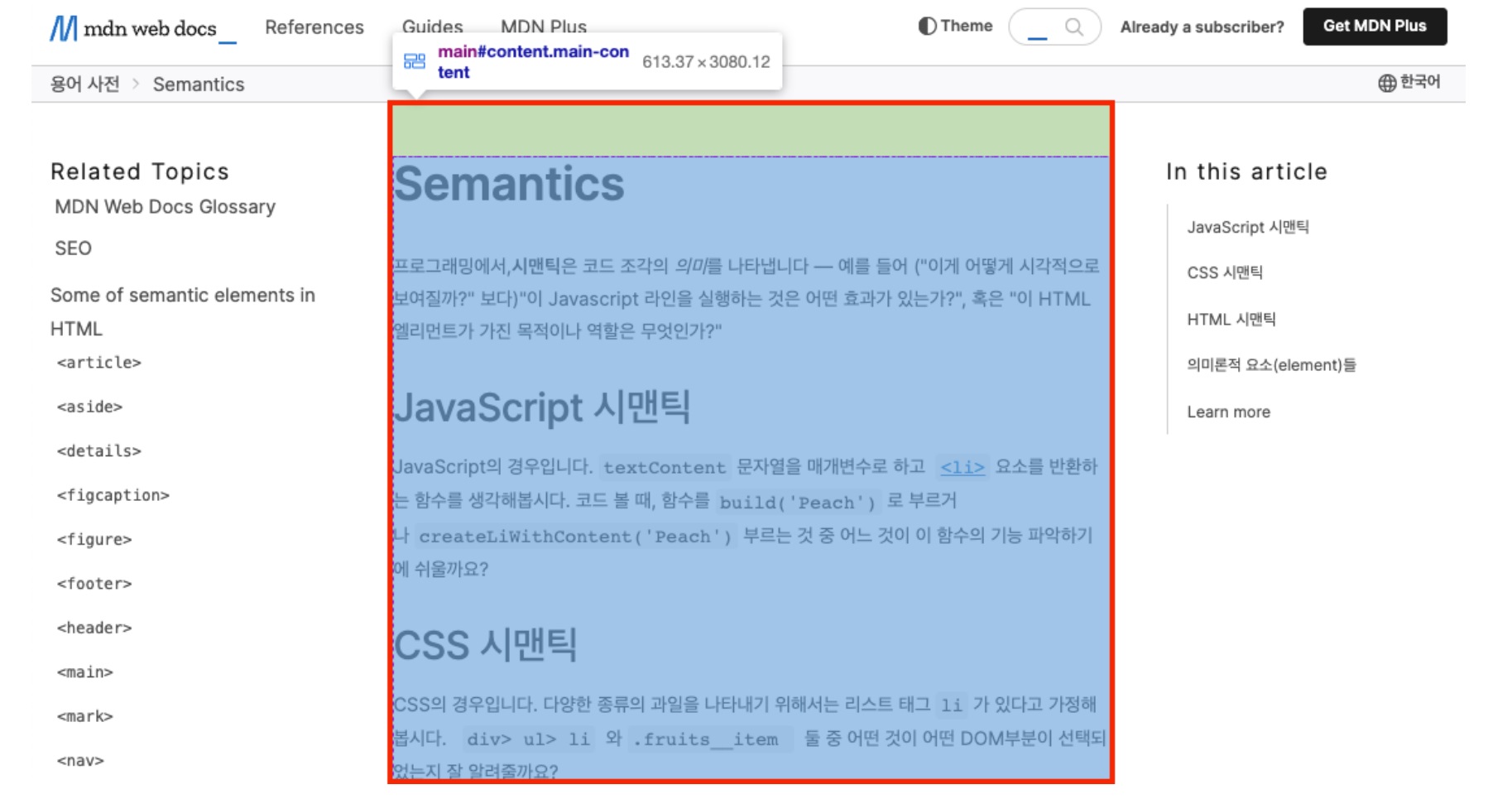
# main

- 페이지의 메인 콘텐츠가 들어가는 요소이다.
# article

- 게시글, 뉴스 기사처럼 독립적으로 구분해 재사용할수있는 부분을 의미하는 요소이다.
- 재사용하는 부분인만큼, 각각의 <article>을 식별할수있는 요소가 필요하다.
<hgroup> 요소를 사용하여 식별하는 경우가 많다.
# section

- 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을때 사용한다.
- 적합한 의미의 요소가 없을때 사용하기 때문에, 의미를 부여하기 위한 요소를 포함시키는 것이 좋다.
<hgroup>을 포함하는 경우가 많다.
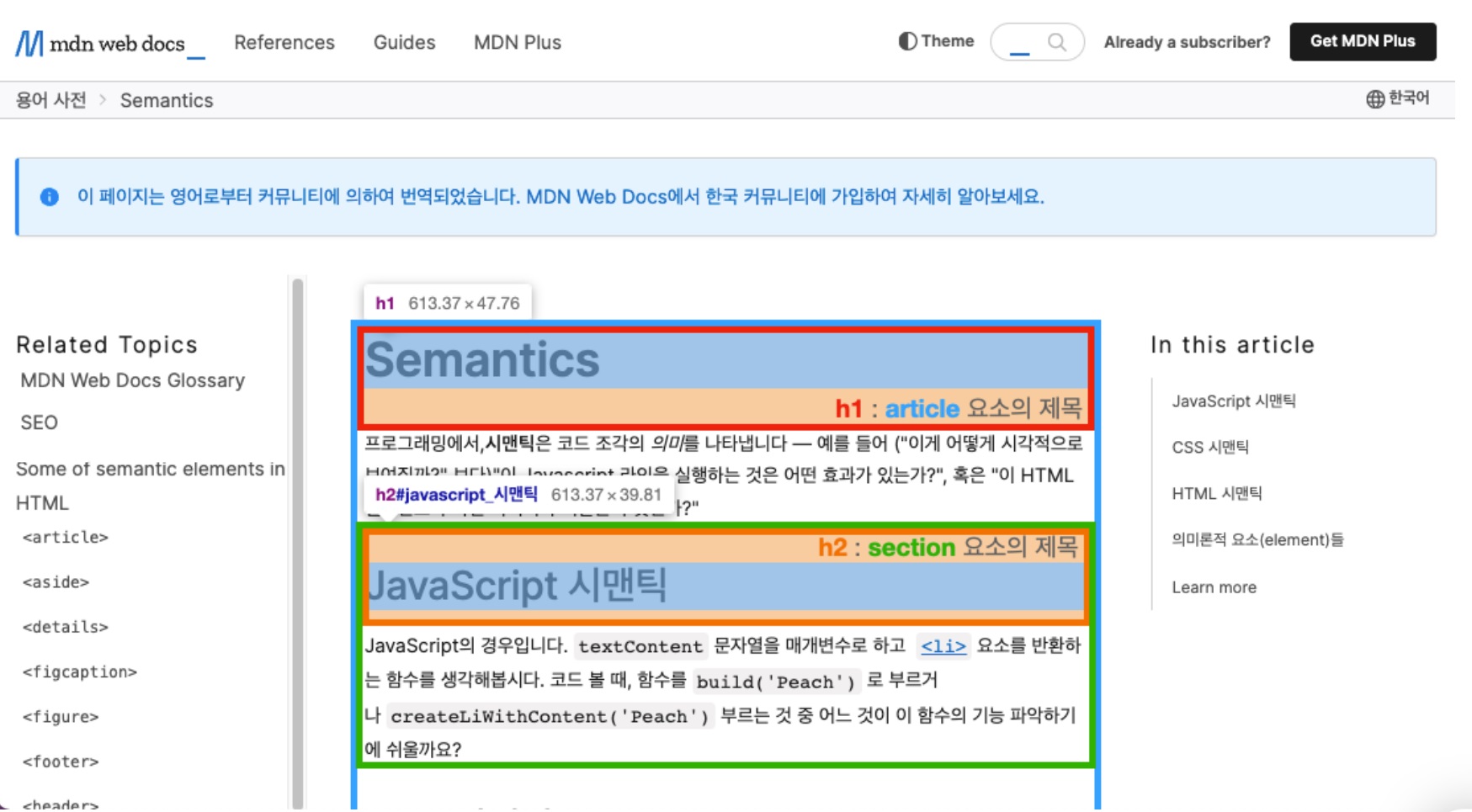
# hgroup

- 제목을 표시하기 위해서 사용하는 요소
- h1 ~ h6까지 있으며, 숫자가 클수록 글자의 크기는 작아진다.
- hgroup 요소의 숫자만 봐도 article 요소가 section 요소를 포함하는 관계임을 파악할수있다.
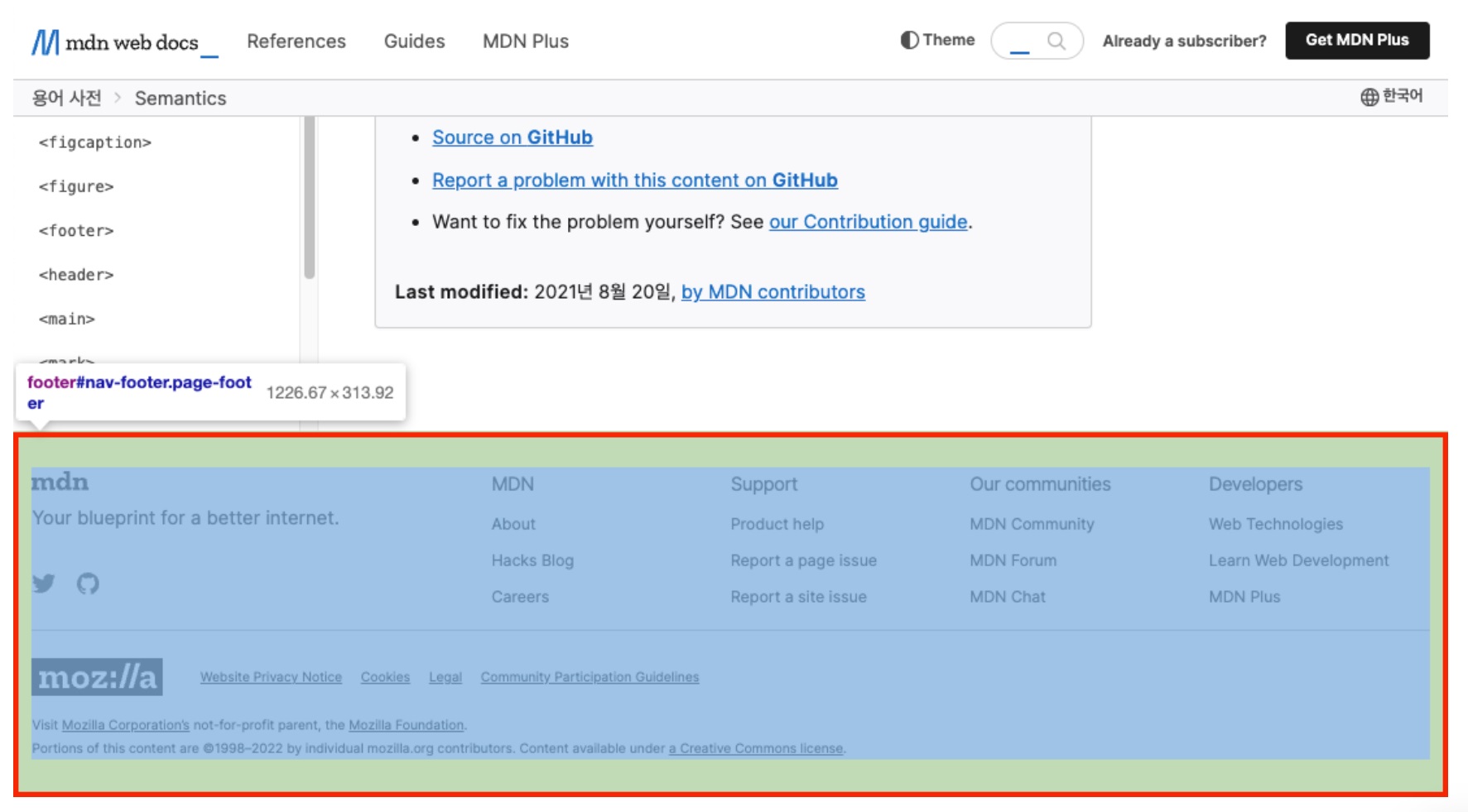
#footer

-페이지나 요소의 최하단에 위치하는 꼬릿말 역할의 요소이다.
-사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함하고 있다.
위의 것 외에도 다양한 시맨틱 요소들이 있다.
'부트캠프교육중 > 웹' 카테고리의 다른 글
| 크로스 브라우징 (0) | 2023.03.03 |
|---|---|
| 자주 틀리는 마크업 (0) | 2023.03.03 |
| 웹 콘텐츠 접근성 지침 (1) | 2023.03.01 |
| 웹 표준 (0) | 2023.02.28 |
| Figma (0) | 2023.02.15 |
