728x90
<자식셀렉터>
첫번째로 입력한 요소의 바로 아래 자식인 요소를 선택한다.
header > p { }
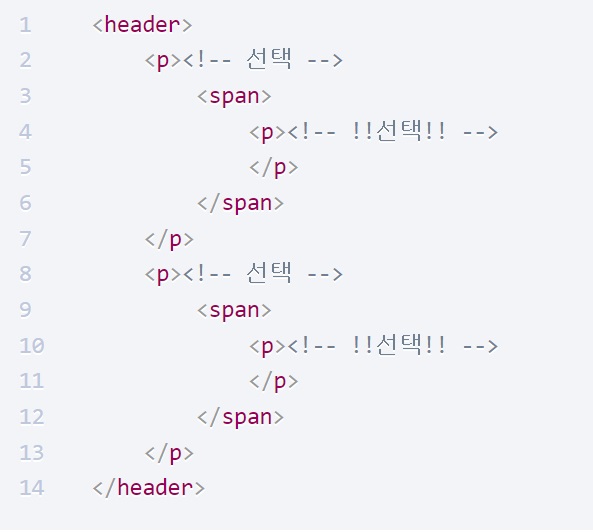
<후손셀렉터>
첫번째로 입력한 요소의 후손을 선택한다.
아래 예시의 경우 자식인 p 요소 뿐아니라 자식의 자식인 p요소까지 모두 선택된다.
header p { }
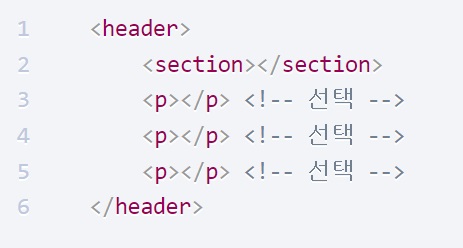
<형제셀렉터>
같은 부모 요소를 공유하면서, 첫번째 입력한 요소 뒤에 오는 두번째 입력한 요소를 모두 선택한다.
아래 예시의 경우 section 요소 뒤에 있는 세개의 p요소를 모두 선택한다
section ~ p { }
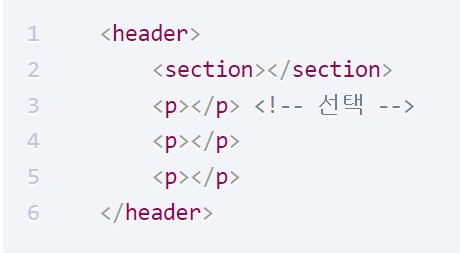
<인접형제셀렉터>
같은 부모 요소를 공유하면서, 첫번째 입력한 요소 바로 뒤에 오는 두번째 입력한 요소를 선택한다.
예시의 경우 section 요소 뒤에 있는 세개의 p요소 중 첫번째 p요소를 선택한다.
section + p { }
728x90
'부트캠프교육중 > CSS' 카테고리의 다른 글
| 레이아웃 (0) | 2022.12.23 |
|---|---|
| [CSS] Selector (기타) (0) | 2022.12.22 |
| [CSS] Selector (기본) (0) | 2022.12.22 |
| [CSS] 박스를 구성하는 요소 (0) | 2022.12.22 |
| 박스모델기초 (0) | 2022.12.22 |
