CSS 애니메이션
-여러개의 CSS스타일을 부드럽게 전환시켜준다.
-그중에서도 @keyframes 키워드를 활용하면 시간 순서대로 정밀하게 짜여진 애니메이션을 만들수있다.
@keyframes 키워드
-키프레임을 활용하기 위해서는 우선 CSS로 키프레임 블록을 만들어야 합니다.
/* '%' 단위로 시간 진행에 따른 상태를 작성해주면 됩니다. */
@keyframes 애니메이션이름 {
0% { /* from 이라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
50% { /* 애니메이션 진행도에 따른 스타일을 설정합니다. */
/* 필요하다면 1부터 99까지도, 소수점까지도 모두 작성해도 됩니다.*/
CSS속성 : 속성값;
}
100% { /* to 라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
}해당 방법으로 회전하는 키프레임 애니메이션을 만들어보겠습니다.
@keyframes lotate {
0% {
transform : rotate(0deg)
}
50% {
transform : rotate(180deg)
}
100% {
transform : rotate(360deg)
}
}
/* 시작 시점에선 0도, 50% 시점에선 180도, 완료 시점에선 360도 회전시키는 애니메이션입니다. */해당 키프레임 애니메이션을 적용시키고 싶은 요소에 animation 속성으로 키프레임 이름을 불러오면 사용할 수 있습니다.
<animation 속성>
animation-name: 애니메이션의 중간 상태를 지정하는 이름.animation-duration: 한 싸이클의 애니메이션이 재생될 시간 지정animation-delay: 애니메이션의 시작을 지연시킬 시간 지정animation-direction: 애니메이션 재생 방향을 지정animation-iteration-count: 애니메이션이 몇번 반복될지 지정animation-play-state: 애니메이션을 재생상태. 멈추거나 다시 재생 시킬수있음animation-timing-function: 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정animation-fill-mode: 애니메이션이 재생 전후의 상태 지정띄어쓰기로 쭉 나열하면 속성들을 한번에 지정할수있음.
# animation-name
-애니메이션을 적용하고 싶은 요소에 animation 속성의 첫번째 값으로 혹은 animation-name 이라는 속성으로 @keyframes 키워드를 사용해서 만든 애니메이션 이름을 작성해주면 된다.
하지만 이 속성만으로는 애니메이션이 재생되지 않는다. 여러 속성들 중 최소한 animation-name과 animation-duration은 지정해줘야 애니메이션이 실행되기 때문이다.
#logo {
animation : lotate;
}
#logo {
animation-name : lotate;
}
# animation-duration
-애니메이션이 재생될 시간을 animation 속성의 두번째 값으로 혹은 animation-duration 이라는 속성으로 시간 단위로 작성해준다. 작성해주지 않을 경우 기본값이 0이기 때문에 애니메이션이 재생되지 않는다.
- animation-duration의 값을 3s로 지정해주면 3초동안 애니메이션이 재생된다.
#logo {
animation : lotate 3s ;
}
#logo {
animation-name : lotate;
animation-duration : 3s;
}
# animation-delay
-애니메이션 재생을 미룰 시간을 지정한다. 시간단위로 작성해준다.
-animation-delay의 값을 2s로 지정해주면 2초동안 애니메이션이 재생된다.
#logo {
animation : lotate 3s 3s ;
}
#logo {
animation-name : lotate;
animation-duration : 3s;
animation-delay : 3s;
}
# animation-direction
-애니메이션 재생방향을 지정.
-normal: 기본값. 재생이 끝나면 처음부터 다시 재생한다.
reverse: 역방향으로 재생한다.
alternate: 순방향부터 역방향으로 번갈아가며 재생한다.
alternate-reverse: 역방향부터 순방향을 번갈아가며 재생한다.
#logo {
animation : lotate 3s reverse ;
}
#logo {
animation-name : lotate;
animation-duration : 3s;
animation-direction : alternate;
}
# animation-iteration-count
-애니메이션이 몇번 재생될지 지정한다.
-기본값은 1이며, 설정한 횟수만큼 애니메이션이 반복 재생된다.
-infinite로 설정할경우 무한 반복되며, 소수점을 작성할 경우 재생 도중 처음 상태로 돌아간다.
-예를들어, 재생시간이 3초일때 0.6을 전달할경우 3*0.6을 한 1.8초만큼만 재생되고 처음 상태로 돌아가게 된다.
#logo {
animation : lotate 3s infinite ;
/* 애니메이션이 무한 반복 됩니다. */
}
#logo {
animation-name : lotate;
animation-duration : 3s;
animation-iteration-count : 3 ;
/* 애니메이션이 3번 반복 됩니다. */
}
# animation-play-state
-애니메이션의 재생상태를 설정한다.
-기본값인 running, 애니메이션을 정지시키는 pause를 값으로 지정할수있다.
-보통 이벤트로 애니메이션의 재생 상태를 변경할때 사용한다.
#logo {
animation : lotate 3s pause ;
}
#logo {
animation-name : lotate;
animation-duration : 3s;
animation-play-state : pause ;
}
# animation-timing-function
-애니메이션의 진행 속도를 설정한다.
-기본값은 ease이다.
-linear / ease / ease-in / ease-out / ease-in-out
# animation-fill-mode
-애니메이션 재생 전후의 상태를 지정한다.
-none: 기본값. 재생중이 아닌 경우 요소의 스타일을 유지한다.
-forwards: 재생중이 아닌 경우 마지막 키프레임 스타일을 유지한다.
-backwards: 재생중이 아닌 경우 첫번째 키프레임 스타일을 유지한다.
-both: 재생 전에는 첫번째 키프레임 스타일을, 재생 후에는 마지막 키프레임 스타일을 유지한다.
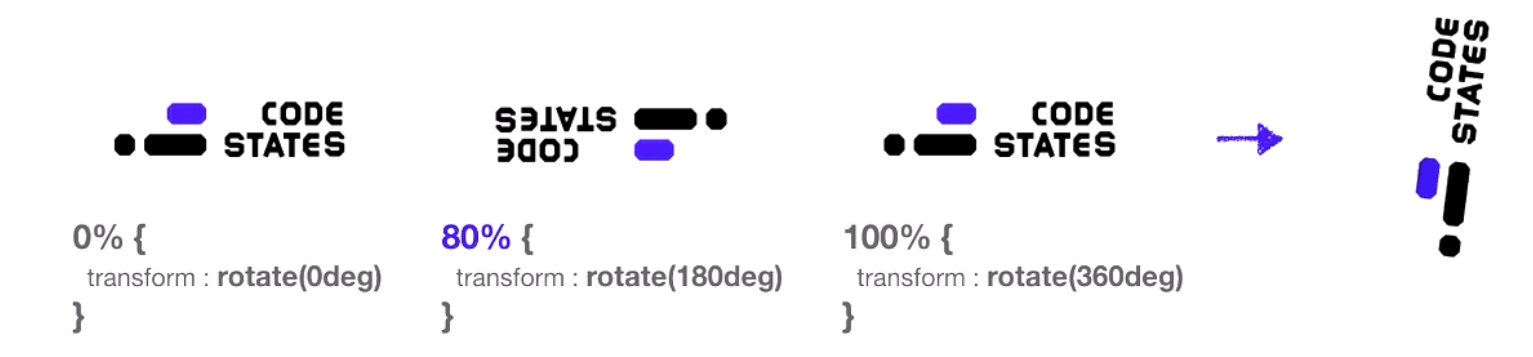
@keyframes 중간값
-중간값은 애니메이션 재생 시간을 기준으로 한다

중간값만 50%에서 80%로 바꿔보겠다.

애니메이션이 재생되는 3초중에 80%인 2.4초동안 180도 회전하고, 나머지 20%인 0.6초동안 360도까지 회전한다.
출처
코드스테이츠


